Prêt pour la mise à jour mobile de Google? 7 points à vérifier
Par David Carle
L’annonce de Google portant sur l’intégration de l’expérience mobile au sein de son algorithme naturel continue de faire jaser sur le Web. Les discussions fusent de toute part, les webmestres évaluent et critiquent les différents modèles d’adaptation mobile, ainsi que les éléments techniques à corriger afin d’offrir une expérience sans faille aux visiteurs mobiles.
Dans le but de ramener un peu d’ordre dans ce brouhaha et calmer un peu la panique, Google a lancé il y a quelques jours une liste des éléments problématiques les plus courants au niveau de l’expérience mobile. Ces facteurs, lorsqu’ils sont en défaut sur votre site, peuvent nuire à votre visibilité au-delà des utilisateurs mobiles.
Ainsi, voici, selon Google, les 7 erreurs les plus fréquentes qui viennent limiter le potentiel de visibilité organique d’un contenu mobile.
Erreur #1 – Bloquer les fichiers JavaScript / CSS
Dans le passé, bloquer l’accès aux fichiers JavaScript & CSS de son site via le fichier Robots.txt était une pratique courante. L’objectif était alors de simplifier le travail des robots d’indexation, que ceux-ci soient mobile ou desktop.
En 2015, la puissance des robots d’indexation s’est grandement améliorée, et Google demandant désormais le plein accès aux fichiers CSS et JavaScript, il est inutile de bloquer ceux-ci. La raison est fort simple : Google désire accéder aux contenus et fichiers de votre site tel un utilisateur, ce qui signifie que des fichiers bloqués pourraient résulter en une indexation partielle.
L’enjeu est surtout important au niveau du mobile, afin de ne pas risquer de diminuer la qualité de l’expérience de votre site sur mobile.
Erreur #2 – Le contenu inaccessible sur mobile
Le fait que la technologie Flash ne soit pas compatible avec la plupart des appareils intelligents est irritant pour beaucoup, notamment les webmestres qui doivent revoir dans certains cas la programmation de leur site. Pour vos visiteurs, un contenu en flash, par exemple une animation en page d’ouverture, est plus qu’irritant: cela peut même être une raison de quitter votre site rapidement.
Ainsi, il est important d’éviter les formats de contenus incompatibles avec les appareils mobiles. Au lieu du Flash ou autres lecteurs multimédias, optez plutôt pour les animations en HTML5 qui sont acceptées par tous les navigateurs internet.
Erreur #3 – Les redirections fautives
Une autre erreur pouvant être très frustrante sur mobile est d’être redirigé vers une page différente que celle que l’on souhaitait atteindre.
Imaginez le scénario suivant : vous cherchez de l’information sur un prochain voyage. Vous cliquez sur une page parmi les résultats de recherche de Google, mais au lieu d’atteindre celle souhaitée, vous êtes redirigé vers la page d’accueil mobile du site. Résultat, vous ne savez plus comment atteindre l’information visée, ce qui vous pousse bien sûr vers la porte de sortie. Au niveau SEO, on parle d’une opportunité perdue, puisque les moteurs de recherche ne pourraient découvrir le contenu mobile d’un site et le présenter à ses utilisateurs.
Cette situation se produit souvent dans le cas où un site génère des URL dynamiques avec des paramètres d’URL qui ne correspondent pas aux URL équivalentes sur mobiles. Les sites e-commerce sont souvent touchés par cette problématique, mais également les sites de réservation d’hôtel, de restaurant ainsi que de transport tels que les horaires de train et d’avion.
Ainsi, il faut s’assurer qu’au niveau du serveur, les redirections des pages de son site soient bien programmées pour rediriger aux pages équivalentes sur mobile, et garantir que l’utilisateur mobile atteindra la page de destination de son choix sans difficulté.
Erreur #4 – Les erreurs 404 sur mobile
Personne n’aime atterrir sur une page d’erreur 404, que l’on soit sur un mobile ou un ordinateur régulier. Mais la situation s’avère bien pire lorsque l’erreur 404 est uniquement réservée aux appareils mobiles, alors que la page existe pour les utilisateurs réguliers.
Afin de garantir la satisfaction de vos utilisateurs sur mobile, il faut vous assurer que votre serveur les redirige bien vers la page équivalente sur mobile. Si vous n’avez pas de contenu mobile équivalent, il faut alors laisser le visiteur mobile sur la version régulière du site. On évite ainsi l’erreur 404, en choisissant – au pire – de présenter le site régulier au visiteur sur mobile.
Erreur #5 – Promouvoir de façon abusive votre application mobile
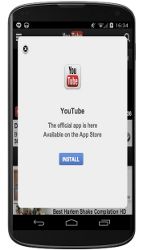
Bien sûr, promouvoir votre application mobile auprès des utilisateurs sur appareils intelligents est une stratégie en toute apparence logique. Cependant, il faut faire attention à ce que le message qui incite à télécharger l’application ne vienne pas nuire à l’expérience de votre visiteur, par exemple en occupant tout l’espace de navigation.
On évitera donc de faire ceci :
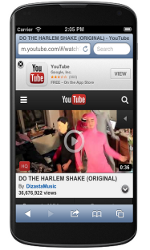
Et l’on privilégiera cela :
L’idée est de promouvoir votre application de façon responsable, sans nuire à l’expérience de vos visiteurs, tout en évitant d’empêcher les robots d’indexation d’accéder au site.
Erreur #6 – Mixer les liens de navigation entre mobile et desktop
Dans la même veine que les erreurs 3 et 4, une problématique souvent rencontrée concerne le niveau de la structure de navigation interne d’un site, lorsque des URL optimisées pour le mobile sont mélangées avec des URL optimisées pour les utilisateurs sur desktop.
On remarque souvent ce cas lorsque l’on consulte un contenu sur mobile, par exemple un article de blogue, et que la navigation entourant cette page contient des liens vers la version régulière du site, comme une page contact ou de produits et services.
Il faut donc garantir que la structure de navigation et les liens internes soient optimisés pour le même type de visiteur, et ainsi ne pas mélanger les expériences.
Erreur #7 – Le temps de chargement sur mobile
La liste des erreurs se conclura par la plus fréquente d’entre elles, à savoir le temps de chargement d’un site sur mobile. L’optimisation de la vitesse de chargement d’un site sur mobile est un élément important à plusieurs niveaux. En effet, un temps de chargement lent n’est pas seulement nuisible au SEO, il l’est surtout à l’expérience de votre visiteur, et in fine, à la conversion de celui-ci.
Heureusement, Google a mis à la disposition un outil très utile qui permet de tester la vitesse de votre site, et ainsi recevoir des recommandations sur les éléments à améliorer, que vous trouverez ici. Je vous conseille fortement d’utiliser cet outil, et ensuite de corriger les problématiques qui ralentissent le chargement de votre site sur mobile.
En conclusion…
En espérant que ces conseils vous seront utiles, et vous aideront à optimiser l’expérience mobile de votre site d’ici l’entrée en scène du nouvel algorithme.
Bonne optimisation !