8 astuces pour rendre vos présentations visuelles (beaucoup) plus percutantes
Par Kévin Deniau

6 septembre 2018
Isarta vous propose dans deux semaines, jeudi 20 septembre, une formation pour améliorer vos présentations visuelles. Philippe Ladouceur, formateur agréé et spécialiste en design de présentations visuelles, illustre en trois exemples concrets comment faire des présentations plus efficaces.
C’est un peu un « magicien du Powerpoint ». Après avoir suivi des formations en graphisme, en illustration, en développement des affaires et un certificat en art, Philippe Ladouceur s’est spécialisé sur le design de présentations visuelles, face à la demande croissante de ses clients.
Son objectif dans sa formation :
Rendre les apprenants plus autonomes dans la création de leurs présentations visuelles en leur inculquant les bases du graphisme afin d’être moins dépendants d’un graphiste ou de ses collègues, lorsqu’ils doivent concevoir des présentations », explique-t-il.

Et pour y arriver, Philippe Ladouceur se concentre plus sur l’apprentissage du processus créatif que sur les fonctionnalités de Powerpoint.
L’idée, c’est de réussir, grâce à cette formation, à mieux comprendre comment réfléchit un graphiste pour mettre une idée en image » .
A travers les 3 exemples concrets ci-dessous, voici quelques astuces, parmi les nombreuses qu’il donne dans sa formation, pour rendre ses présentations plus percutantes.
1. Premier exemple : mettre plus en valeur une information clé
Avant

Après

- Se méfier des espaces fixes dans les diapositives
On a souvent tendance à vouloir garder son logo dans un espace fixe tout au long de la présentation. Or, quand le message n’est pas commercial pour sa compagnie, il est possible de le mettre en introduction puis de l’enlever dans les diapositives suivantes. Cela va libérer de l’espace.
En effet, chaque diapositive doit se concentrer sur un message clé et souvent, ce n’est plus ta compagnie qui prime. Une diapositive, c’est comme un panneau publicitaire sur autoroute : l’audience a 4 ou 5 secondes pour capter ton message donc il faut mettre ton information principale en valeur en la rendant la plus visuelle possible.
Dans l’exemple ci-dessus, la présence du logo imposait d’avoir une bande blanche en haut de la diapositive, suivie d’une bande grise en dessous pour y présenter le titre. Avec l’autre bande sur le côté gauche, on avait donc une double réduction de l’espace de présentation sans pour autant que cela ne serve le message principal. Donc je les ai supprimées dans ma proposition.
- Faire apparaître le nom d’une compagnie avec son logo
Il est plus facile de reconnaître le nom d’une compagnie avec son logo, au lieu du nom inscrit dans une police de caractère classique. En l’occurence, j’ai remplacé Amazon dans le titre de la diapositive par son logo.
- Utiliser une image de mise en contexte en arrière-plan
Le sujet global de cette diapositive est le commerce en ligne. Afin de créer une ambiance autour de ce sujet, j’ai pris l’image d’une personne qui tient une carte de crédit devant son ordinateur pour illustrer l’acte d’achat en ligne en arrière-plan Je l’ai tamisée en bleu ce qui rend la lecture plus agréable tout en rappelant la charte de couleurs de la compagnie.
- Optimiser la mise en valeur des informations
Dans la première diapositive, le tableau est une image prise directement sur Internet. Sauf que ce graphique n’est pas très visuel et comporte même quelques redondances avec les dates. Quels sont les messages que l’on voit au premier coup d’oeil ? « Titre, Statistiques et Date », c’est-à-dire les titres du graphique, ce qui n’est pas du tout le message que nous désirons mettre en avant.
J’ai donc replacé la date (2015) dans le titre, ai scindé les 4 premiers blocs d’information sur la largeur de la diapositive (en commençant par le chiffre en gros plutôt que de commencer par le texte avec la même taille partout) et ai ajouté un dernier bloc en dessous avec le message principal écrit avec la couleur jaune-orange du logo Amazon sur le gros chiffre puis en blanc sur la phrase qui suit pour avoir plus de contraste avec la couleur de fond. L’ensemble de la composition permet donc d’attirer l’oeil au premier regard tout en insistant sur les messages clés.
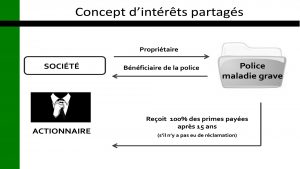
2. Deuxième exemple : illustrer un concept complexe
Avant

Après

- Attention à « l’effet pizza »
Avoir beaucoup d’ingrédients différents sur une pizza peut être bon. Mais, sur une diapositive, mélanger les couleurs, les informations, les polices de caractères ou les types d’illustration peut provoquer une rapide indigestion. En plus de faire un peu amateur.
Dans l’exemple, j’ai donc remplacé les illustrations différentes par des icônes qui s’agencent aux couleurs de la compagnie et ai unifié les polices de caractères. Pour rendre le schéma moins complexe visuellement, j’ai également uniformisé les flèches et ai scindé la diapositive en deux à l’horizontal, pour comprendre qu’il s’agit de deux acteurs concernés dans ce message.
J’ai gardé, comme dans le premier exemple, l’illustration d’ambiance dans l’arrière-plan avec une image qui rappelle le sujet abordé, soit la représentation d’une personne satisfaite de sa situation (en suggérant subtilement l’effet recherché par la vente de ce produit à son client).
Dans ce cas, j’ai gardé le logo de la compagnie en dessous car cette fois-ci, on parle de la compagnie. Cela fait partie du message que nous désirons associer avec le logo. C’est le cas pour les diapositives présentations à but commerciales qui pourraient se retrouver séparées du contexte de la présentation par exemple.
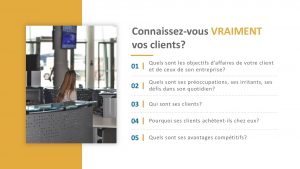
3. Troisième exemple : épurer son style
Avant

Après

- Transformer les bullet points en icônes ou en chiffres
Pour faciliter la compréhension et améliorer l’aspect visuel, je remplace souvent les bullet points par des icônes ou des chiffres. Je mets souvent le « 0 » devant le chiffre pour éviter les effets d’escalier rendu à 10 (même si nous ne devrions normalement pas nous rendre jusqu’à 10 points dans une même diapositive si nous désirons présenter un message concis). Cela réserve l’espace si on arrive à deux chiffres (appliqués chronologiquement sur plus d’une diapositive) sans nuire à la compréhension globale.
Comme vu dans le premier exemple, j’ai supprimé le bandeau du bas qui prend de la place et limite l’espace pour l’information.
- Soigner ses visuels
Dans l’exemple ci-dessus, l’illustration est une image d’un buste coupé qui mélange dessin et photo et qui n’est pas très explicite avec les flèches sans mot dedans. On parle ici de clients donc il faut le rappeler et c’est pour cela que j’ai opté pour un visuel dans un environnement de bureau avec un comptoir en diagonal gris qui ajoute une dynamique et rappelle la couleur utilisée pour la police de caractères.
D’ailleurs, j’aime beaucoup utiliser le texte en gris car je trouve cela moins agressif que le noir. A part, évidemment, si le noir fait partie de la grille graphique de la compagnie.
- Jouer sur les majuscules ou les lignes
Pour souligner l’importance de certaines informations, on peut jouer par exemple sur les majuscules, ce que j’ai fait dans le titre de la diapositive avec le mot “VRAIMENT”. En plus d’avoir changé la couleur de ce mot, j’y ai fait un rappel avec la même couleur sur les lignes verticales, utilisées ici pour séparer la numérotation des questions.
A noter également que j’ai uniformisé les 5 questions qui sont maintenant séparées d’une ligne horizontale pointillée discrète. En ajustant les boîtes de textes, j’ai pu rééquilibrer les questions en les mettant sur une ou deux lignes (et non une, deux ou trois, ce qui en fait beaucoup lorsque appliqué sur les cinq questions), pour donner une impression plus épurée et améliorer la visibilité.
Vous êtes intéressé(e) par la formation de Philippe Ladouceur « Présentations visuelles : ressortez du lot » ? Vous souhaitez découvrir les autres astuces ?
Vous pouvez vous inscrire ici :
Sur le même thème
carrière • Formation • formations






